気になっていたPHPについて少し勉強してみることにした
最近は、XAMPPというプログラムでApache(Webサーバーソフトウエア)、MySQL(データベース)などが同時にインストールされて便利となっている‥かなり垣根が低くなっている
さっそくインストールしてLocalHostの環境を作ってPHPプログラミングの基礎を始める
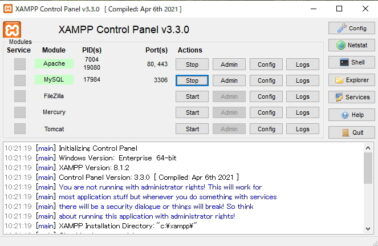
■XAMPP Control Panelを起動してApacheをスタートさせ、プラウザからLocalhostと入力して、「XAMPPようこそ」の画面を出し、メニューからPHPinfoをクリックするとPHPの設定情報が出力される、時間を確認して、メモ帳でC:→XAMPP→php→CompatInfo.phpを編集して、TimezonをAsia/Tokyoに変更する
■MySQLをスタートさせ「XAMPPようこそ」の画面のメニューからphpMyAdminをクリックし、phpMyAdminの画面でパスワードを設定し、更にC:→XAMPP→phpMyAdmin→config.inc.phpのファイルをメモ帳でパスワードを設定する
これで、LocalhostでApaachとMySQLが使える環境が構築できた
なぜPHPかというと、現在使用しているWordPressのブログのプログラムを独自に編集したいためである
PHPのプログラム作成のためのエディターとしてVisual Studio Codeをインストールする・・サーバからWebアプリケーションをテストで作成するPHPプログラムの場所はC:→XAMPP→htdocsのフォルダー内となる
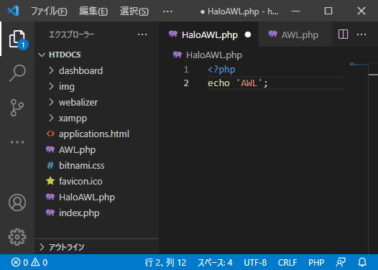
YoutybeのPHPに関する動画から基礎的なプログラムを学ぶ・・そんなわけで基礎的なPHP
<?php phpを書く最初に設定 echo 表示するスプリクト
PHPはHTML内に記述するために生まれた言語であるということが、他のプログラミング言語と大きく違い事らしい

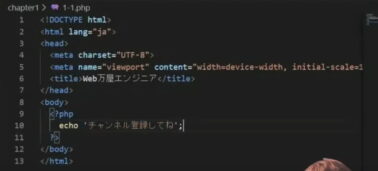
あとHTMLの基礎だが、書き始めの最初のヘッダーのタグの基本を忘備録
<!DOCTYPE html> HTMLタグを書く前に、必ずこのタグを記述している必要があり、ドキュメントタイプとといって、HTMLのバージョンを宣言している
<head></head>の中にHTMLファイルに関してのさまざまな情報を記述、ここに書く情報はウェブサイトには表示されない
この中に記述されている
・<meta charset=”UTF-8″>:文字コードのエンコードを指定、HTML4 以前は <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″> と書いていた
・<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>と指定した場合はHtmlの表示する画面をデバイスの枠に合わせるということ
<dody><dody/>に本文が記述
夕闇迫るころ、購入したブーツの履き心地を試すために散歩に出かける
左足はピッタリだが、右足は外反母趾が酷く足が痛くなってきた・・・残念だが返品ですね
Amazonで購入した靴だが7日間は試し履きでお金が要らないし、返品の費用も無料